iOS — content hugging and content compression resistance priorities
Priorities are very much important when dealing with autolayout. Every constraint has a priority. It is just a number ranges from 0–1000 .
According to apple docs: The layout priority is used to indicate to the constraint-based layout system which constraints are more important, allowing the system to make appropriate tradeoffs when satisfying the constraints of the system as a whole.
The priority really come in to play only if two different constraints conflict. The system will give importance to the one with higher priority. So, Priority is the tie-breaker in the autolayout world.

Content hugging priority:
Sets the priority with which a view resists being made larger than its intrinsic size. Setting a larger value to this priority indicates that we don’t want the view to grow larger than its content.
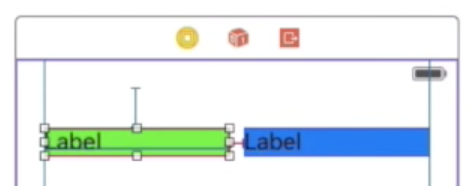
Consider the above situation where two views placed horizontally with no proper constraints for width. This will create a conflict. In this situation we need to set the content hugging priority of one view greater than that of the other.

Consider this image. Two labels are dropped onto the view and constraints are given to the top trailing and leading sides of both the labels. Width of both these labels are not given, which creates a conflict between these two labels. Here , both the labels are having horizontal content hugging priority equal to 251. As I have mentioned before, one view should have a higher priority constraint than the other to break the tie.
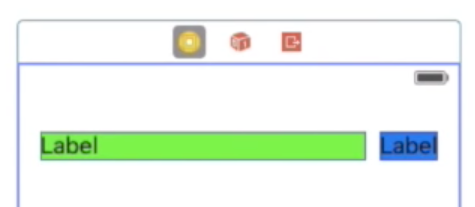
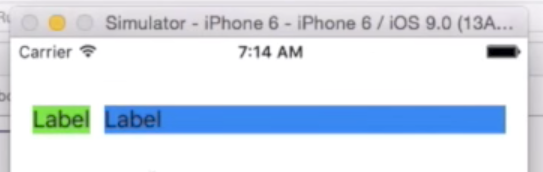
Let’s set the horizontal content hugging priority of green label to 250 and let the blue labels priority remains untouched. In this case , as mentioned earlier, the one view with higher horizontal content hugging priority will not grow beyond its content size. That means the green label will grow and the blue one will stick to its intrinsic content size.

Similarly, If green is having a higher value means the blue label will grow beyond its intrinsic content size.

So, larger the content hugging priority , the views bound will hug to the intrinsic content more tightly preventing the view to grow beyond its intrinsic content size.
Content compression resistance priority:
Sets the priority with which a view resists being made smaller than its intrinsic size. Setting a higher value means that we don’t want the view to shrink smaller than the intrinsic content size.
Content compression resistance is pretty straight forward. There is not much complication . Higher the priority means larger the resistance to get shrunk.
Here is an example: Consider a button with a really long name:
Let the name be “Button with a larger name”. We’ve added a simple constraint telling Auto Layout to try to keep the width of our button at 44 points. Auto Layout does as its told and collapses our button making it completely unreadable.

Don’t worry, we can use Compression Resistance to stop this. Set the buttons horizontal Compression Resistance Priority to 1000. And now, change the priority of the width constraint to any value between 0 to 999. ie; less than the horizontal Compression Resistance Priority of the button. Auto Layout now allows our button’s intrinsic content size to take precedent over our width constraint:

That’s it. !
Enjoy!!
Source: https://medium.com






Comments
Post a Comment