Javascript.Basic - Bài 4 - tạo đối tượng có và không có prototype.
Giới thiệu
Đối tượng có và không có prototype là vấn đề rất thú vị và thực tế, bởi vì giống như trong bài trước, khi giới thiệu về nước lèo và tô phở, tôi có nói rằng tô phở là một object cuối cùng, người dùng chỉ việc thêm gia vị cho phù hợp rồi dùng nó chứ không có ý nghĩa dùng để tạo ra nhiều tô phở khác. Nên bản thân nó không cần chứa prototype. Nó khác với ý nghĩa nước lèo. Từ nước lèo ta có thể tạo ra nhiều tô phở khác nhau, nên nước lèo có ý nghĩa như một prototype. Dưới đây, tôi muốn giới thiệu về việc làm thế nào để tạo object dạng tô phở và object dạng nước lèo.Tạo object dạng tô phở
Dưới đây là một số ví dụ về cách thức tạo object dạng tô phở:
var obj = new Object();var date = new Date();var str = new String();
obj.prototypeundefineddate.prototypeundefinedstr.prototypeundefined
Một object dạng tô phở thì được tạo ra từ một function object thông qua từ khóa
new.Các object dạng này khi sinh ra chỉ chứa một thuộc tính
__proto__, link đến prototype của Object mà nó được new ra.
Bên dưới sẽ giới thiệu việc tạo object dạng nước lèo cũng là function object
Tạo object dạng nước lèo, hay tạo một function object.
var Person = new Function();// Person có object prototypePerson.prototype > Object {}// Person sẽ có __proto__ trỏ đến prototype của đối tượng mà nó được "sinh ra"Person.__proto__ === Function.prototype>true// __proto__ của bất kỳ prototype nào cũng mặc định trỏ về prototype của Object.Person.prototype.__proto__ === Object.prototype>true// prototype là một object cụ thể nên các prototype của các object khác nhau sẽ là khác nhau. Person.prototype === Object.prototype>false
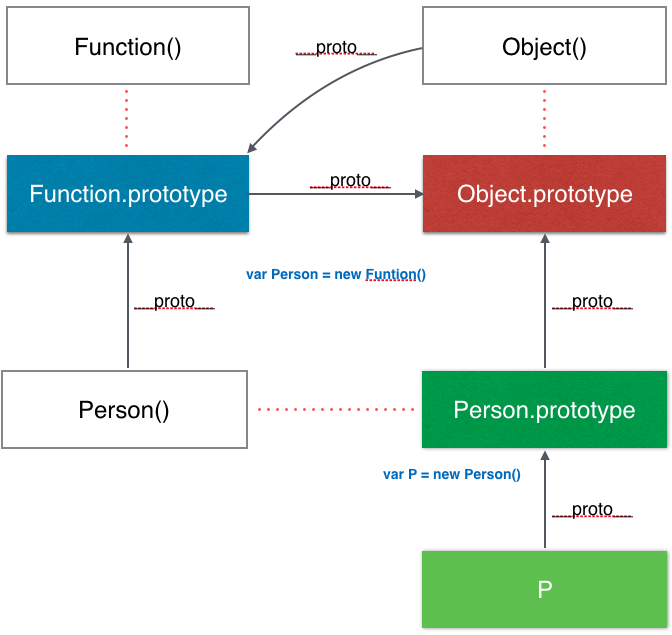
__proto__ mặc định trỏ đến prototype mà từ đó nó sinh ra. Nói cách khác__proto__ trỏ đến prototype của object mà nó muốn kế thừa.Hình mình họa:

Tổng kết:
Dưới đây là hình tổng kết của bài này.
Nguồn: https://coddingdaily.blogspot.com
Comments
Post a Comment