Bài 11 : Laravel 5 : Cập nhật dữ liệu Form trong Laravel 5
Ở bài viết Form trong Laravel 5, mình đã hướng dẫn các bạn thêm mới 1 dữ liệu vào database ( ở đây đó là thêm 1 article mới vào bảng aritcles trong DB ). Vậy thì khi chúng ta muốn cập nhật dữ liệu article đã có trong database thì chúng ta phải làm như thế nào ? Đó là chúng ta cần có 1 form để chúng ta hiển thị dữ liệu article đó và form này sẽ cho phép chúng ta chỉnh sửa lại thông tin của article tương ứng thông qua id (primary key) và tiến hành lưu xuống database khi ta ấn nút Cập nhật.
À, tới đây thì 1 vấn đề mới lại nảy sinh đó là chúng ta có cần phải tạo 1 form mới hoàn toàn để làm form để cập nhật dữ liệu hay không ? Nếu để ý 1 chút chúng ta sẽ thấy rằng, về cơ bản thì Form để thêm mới dữ liệu và Form để chúng ta cập nhật dữ liệu có cấu trúc tương đồng nhau, chúng đều bao gồm các field như : author, name, date. Vậy thì chúng sẽ vẫn có thể sử dụng lại Form trong bài viết Form trong Laravel 5 để làm chức năng cập nhật dữ liệu form trong Laravel 5 bằng cách sử dụng cơ chế Form Reuse của Laravel.
Bạn vẫn chưa hình dung được ? Không sao, vào cụ thể chúng ta sẽ cùng nhau đi làm rõ nó 

Cập nhật dữ liệu Form trong Laravel 5
1. Giới thiệu về php artisan route:list
Trong Laravel 5, để hiển thị dữ liệu của 1 article nào đó lên form, sau đó chỉnh sửa thông tin article đó, cập nhật xuống lại Database là điều vô cùng dễ dàng. Nhưng chính sự dễ dàng này lại làm bạn đôi lúc bỡ ngỡ vì Laravel Framework đã làm quá nhiều thứ cho bạn. Bạn sẽ phải đi từ bất ngờ này sang bất ngờ khác 

Ok, chém cũng đủ rồi. Vào vấn đề chính thôi.
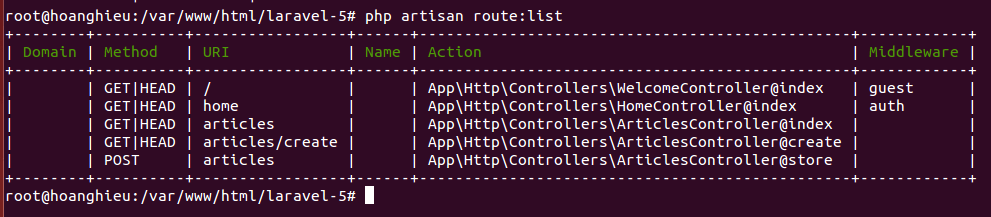
Nhìn lại 1 chút danh sách các routes mà chúng ta đã tạo ra từ xuyên suốt loạt bài viết học Laravel 5 trong file routes.php của chúng ta:
Đến thời điểm hiện tại thì chúng ta có tất cả khoảng 5 route dành cho những mục đích khác nhau như hiển thị dánh sách articles, tạo 1 articles mới,…
Tiếp đến, mình sẽ giới thiệu sơ qua 1 tiện ích mới của php artisan đó chính là php artisan route:list . Đây là 1 tiện ích khá hay của php artisan, nhằm mục đích giúp bạn kiểm tra danh sách các routes hiện hành có trong ứng dụng Laravel 5.
Để sử dụng php artisan route:list, các bạn mở cmd (trên window) hoặc terminal trong Ubuntu và gõ lệnh sau để di chuyển đến thư mục gốc của Laravel 5
Mình xài ubuntu, nên mình sẽ gõ như sau :
Trên window các bạn có thể gõ (nếu cài wamp)
Sau khi đã di chuyển vào bên trong thư mục laravel-5,
các bạn gõ tiếp lệnh
Ở đây, chúng ta sẽ thấy kết quả trả về là danh sách các routes hiện hành như sau :
Nhưng thay vì trong file routes.php, chúng ta phải tạo quá nhiều routes để xử lý cho từng tác vụ, thì Laravel 5 đủ thông minh để xây dựng sẵn các routes cho chúng ta chỉ bằng 1 dòng code đơn giản trong file routes.php.
Giờ các bạn mở lại file routes.php vừa nãy, xóa hết tất các route liên quan đến Articles, và thay thế bằng 1 dòng code như sau :
Lúc này, file routes.php sẽ có nội dung như sau :
Giờ thì các bạn mở cmd lên và gõ lại lênh :
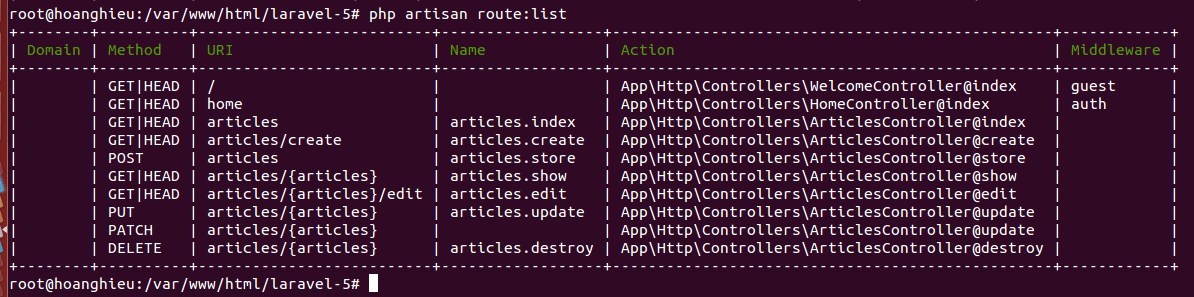
Các bạn sẽ thấy 1 danh sách các routes giống như các routes liên quan đến ArticlesController bao gồm các routes cũ mà chúng ta đã tạo ở bài trước và một số route mới như hình dưới đây
Đến đây, các bạn sẽ thắc mắc là tại sao Laravel lại thông minh đến vậy, tại sao nó có thể tạo ra được những danh sách các routes mà chúng ta phải mất công cực khổ tạo từng route ở các bài trước với chỉ 1 dòng code. Đơn giản đó là vì Laravel 5 nó là 1 framework đã được xây dựng theo cơ chế Coding Convention cực kỳ tốt. Nó đủ thông minh để hiểu rằng 1 controller của các bạn luôn bao gồm các thao tác như là : Thêm, Xóa, Sửa nên nó đã xây dựng sẵn các route liên quan mật thiết đến file controller (ở đây là ArticlesController) bao gồm các function được xây dựng sẵn như là : articles.index, articles.create, articles.store, articles.show, articles.edit,…
2. Tạo một số function mới trong ArticlesController.php
Ở Hình 2, các bạn sẽ thấy rằng, để tạo ra form edit để hiển thị thông tin theo bài viết tương ứng và cập nhật dữ liệu xuống DB thì chúng ta sẽ sử dụng route articles/{articles}/edit, tương ứng với function edit trong ArticlesController.php
2.a) Tạo function edit()
Chính vì thế, mình sẽ mở file ArticlesController.php lên và thêm 1 function mới gọi là edit() như sau:
Giải thích : function edit() có nhiệm vụ sẽ lấy mã $id của article được truyền trên url có dạng như sau:
Sau đó, nó sẽ gọi đối tượng model Articles và ruyền mã $id lấy được theo phương thức static :
để lấy ra nội dung của article tương ứng. Cuối cùng là trả dòng dữ liệu lấy được theo $id đó ra ngoài view edit.blade.php bằng dòng code
2.b) Tạo function update()
Tiếp theo, chúng ta sẽ tạo một function mới thứ 2 có tên là update() dùng để cập nhập article sau khi đã chỉnh sửa thông tin từ form như sau :
Giải thích : function update() cần 2 tham số :
- tham số thứ 1 là $id tương ứng với $id của article được truyền vào
- tham số thứ 2 là đối tượng Request (chúng ta đã nắm về nó ở các bài trước) để truyền thông tin lấy từ form vào
Tiếp đến, chúng ta sẽ tiền hành lấy thông tin bài viết đó thông qua mã $id
Sau đó tiến hành cập nhật thông tin mới vào mã $id tương ứng bằng
Cuối cùng sẽ chuyển hướng ứng dụng laravel về hiển thị danh sách bài viết bằng
Hì, giải thích zậy chắc là khá rõ ràng để các bạn hiểu rồi ha ^_^
3. Tạo view edit.blade.php
Như đã nhắc ở phần đầu bài viết, form mà chúng ta dùng trong bài trước (Form trong Laravel 5) để tạo article tương đồng với form edit dùng để hiển thị thông tin mà chúng ta sẽ sử dụng trong bài viết này.
Chính vì thế mình sẽ mở lại file create.blade.php và copy toàn bộ code. Tiếp theo, trong thư mục views tạo 1 file view mới là edit.blade.php và paste đoạn code đó vào, chỉnh sửa lại 1 số chỗ như sau :
So sánh 2 file create.blade.php và edit.blade.php các bạn sẽ thấy 1 số chỗ khác biệt như sau :
Điểm khác 1 :
Chỗ này đơn giản là mình lấy mã id được truyền từ function edit() trong ArticlesController.php và truyền ra ngoài view edit.blade.php để chúng ta tiện theo dõi :p
Điểm khác thứ 2 :
Trong file edit.blade.php các bạn sẽ thấy
Đoạn code này mình đã thay thế Form:open trong create.blade.php bằng Form:model , và sử dụng biến đối tượng $article từ function edit() trong ArticlesController.php để Form edit này có thể hiển thị dữ liệu tương ứng theo mã id article.
Tiếp đến các bạn sẽ thấy tham số thứ 2 của Form:model() là 1 array, có method là PATCH và action gọi tới function update() trong ArticlesController, truyền theo đó là mã id của $article ($aritcle->id).
Khác biệt thứ 3 :
Cái này thì đơn giản là mình chỉ đổi text từ chữ “Them moi” thành “Cap Nhat”, để nó phù hợp với cái form edit của chúng ta :p
OK, tới đây, các bạn save toàn bộ lại và làm 1 thao tác quen thuộc để khởi chạy project laravel-5 đó là:
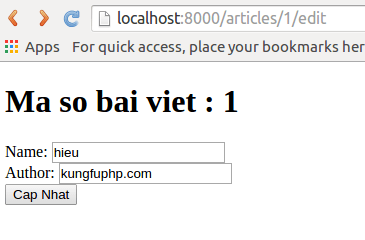
Tiếp đến, vào
các bạn sẽ thấy như sau :
Các bạn thử chỉnh sửa thông tin trong ô Name hoặc Author, ấn cập nhật và xem kết quả nhé.
Nguồn: http://kungfuphp.com/



Comments
Post a Comment