Hướng dẫn sử dụng SASS để viết CSS chuyên nghiệp
Khi viết CSS theo cách bình thường, có thể bạn đã chán ngán nhiều thao tác lặp đi lặp lại rất nhạt nhẽo, và bạn mong muốn có một cái gì đó hỗ trợ bạn làm việc với CSS chuyên nghiệp hơn. Nếu như bạn muốn đưa kiến thức CSS của mình lên một tầm cao mới, làm việc chuyên nghiệp thì công cụ đầu tiên bạn cần sử dụng là SASS.
SASS là gì?
SASS là một CSS Prepocessor (như LESS) giúp bạn viết CSS nhanh hơn và có cấu trúc rõ ràng hơn. Với SASS, bạn có thể viết CSS theo thứ tự rõ ràng, quản lý các biến đã được định nghĩa sẵn, có thể tự động nén tập tin CSS lại để bạn tiết kiệm dung lượng.
Lợi ích của SASS mình khó mà có thể nói hết ra đây được, nhưng mình hy vọng bạn sẽ hiểu rằng SASS thú vị như thế nào sau khi làm quen với nó.
Nên xem trước: Học CSS cơ bản toàn tập
Cài đặt SASS
Dành cho người thích dùng lệnh
SASS là một ứng dụng viết bằng Ruby nên nếu bạn đã quen với việc dùng lệnh, thì có thể cài đặt SASS và sử dụng các lệnh của nó. Ở serie này mình không nói qua việc này.
Tham khảo: http://sass-lang.com/install
Sử dụng phần mềm biên dịch SASS
Nếu bạn là người mới, đặc biệt là đang dùng Windows thì hãy sử dụng các phần mềm biên dịch SASS nhưCompass, Koala, Prepros. Ở bài này mình sẽ sử dụng Koala (miễn phí).
Nếu bạn dùng Mac thì có thể sử dụng CodeKit, rất hay.
Cách làm việc với SASS
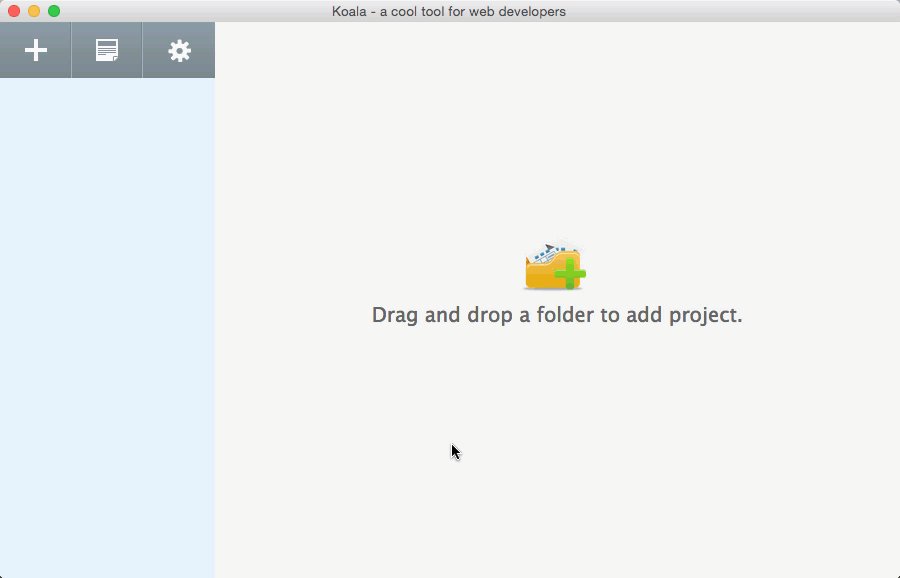
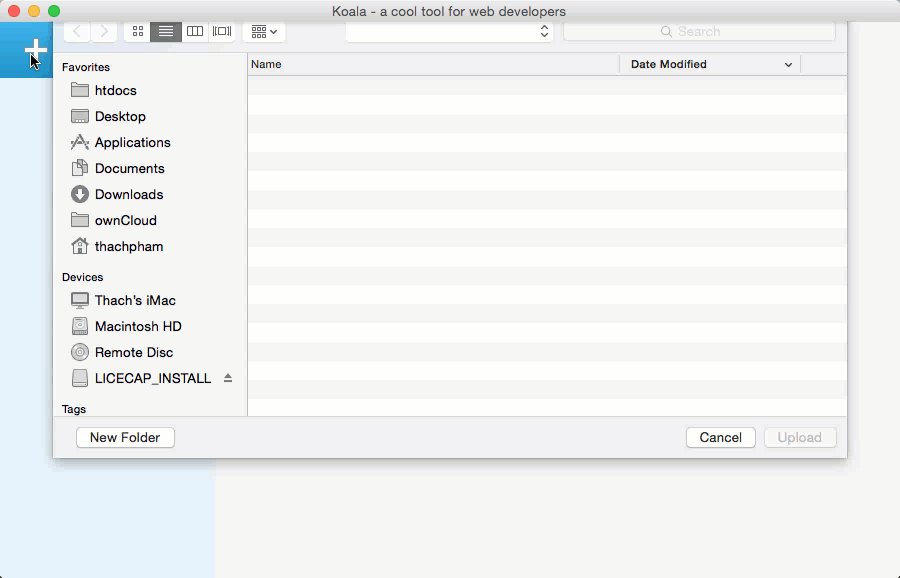
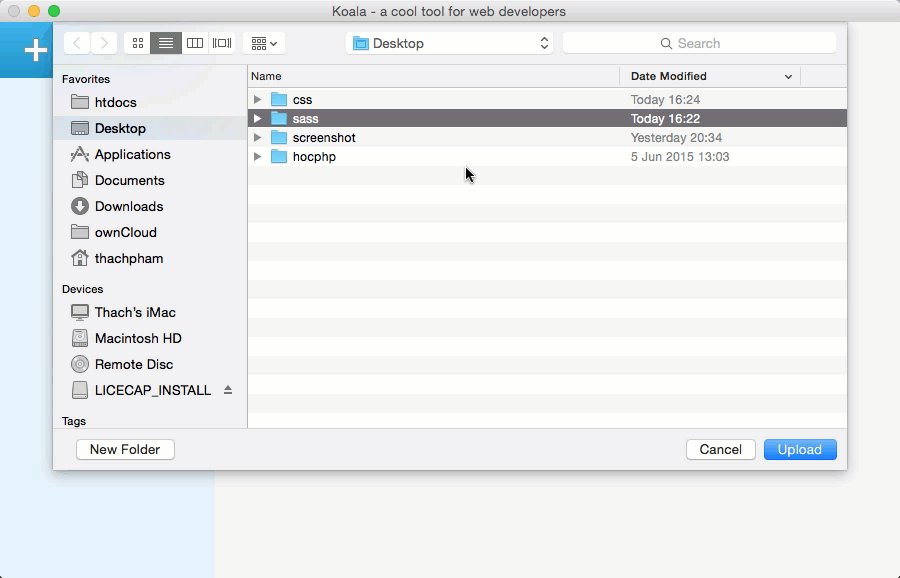
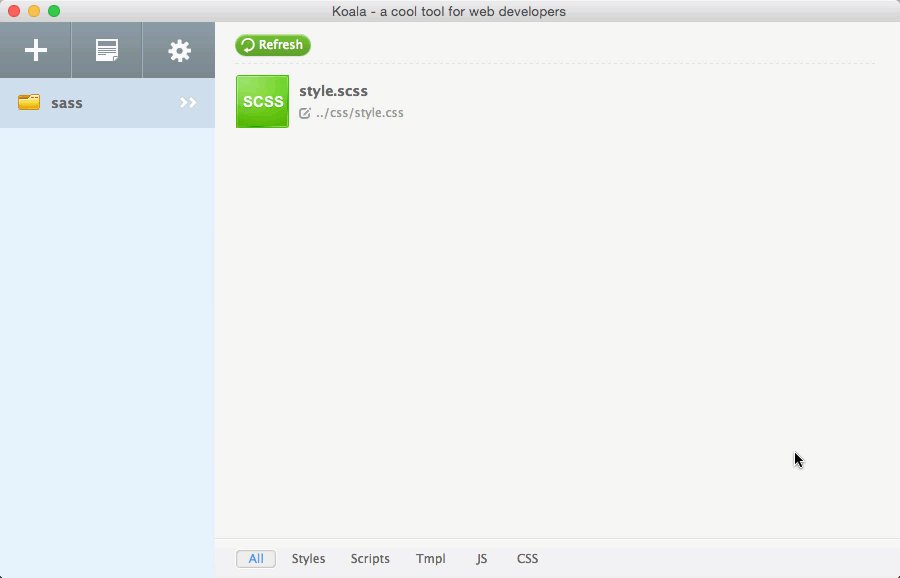
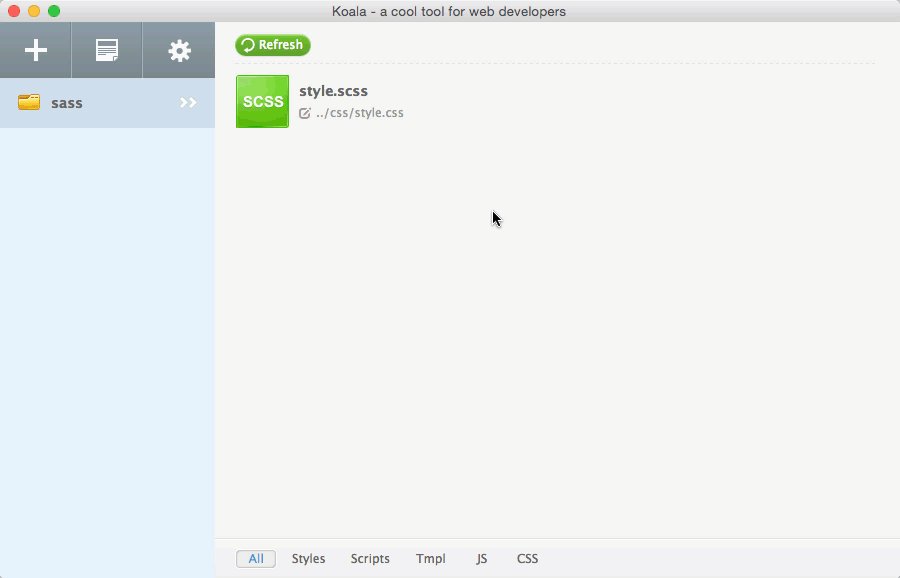
Trước tiên bạn tạo ra một thư mục chứa project của mình. Trong đó bạn tạo ra cho mình tập tin style.scss. Sau đó bạn cài đặt phần mềm Koala rồi mở lên, ấn vào nút dấu cộng để thêm thư mục bạn đã tạo vào.
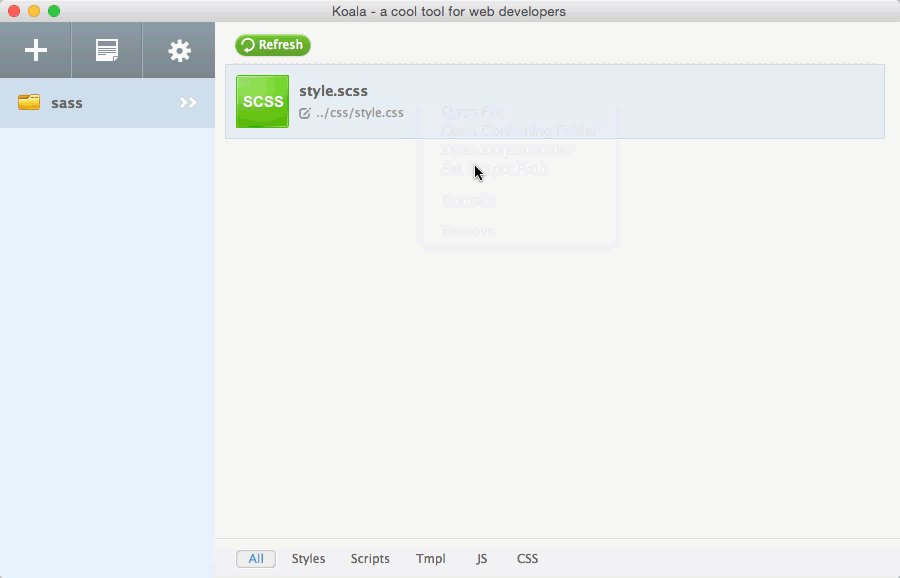
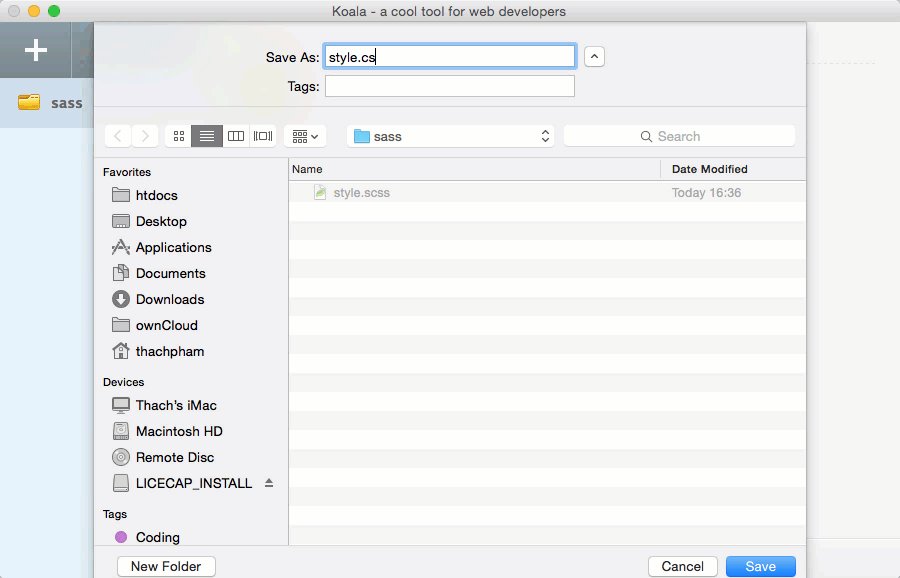
 Sau đó bạn thiết lập file mà nó sẽ xuất ra bằng cách ấn chuột phải vào file style.scss và chọn Set Output Path, ở đây bạn sẽ đặt tên file cho nó xuất ra thành CSS. Ở đây mình đặt tên xuất ra là style.css.
Sau đó bạn thiết lập file mà nó sẽ xuất ra bằng cách ấn chuột phải vào file style.scss và chọn Set Output Path, ở đây bạn sẽ đặt tên file cho nó xuất ra thành CSS. Ở đây mình đặt tên xuất ra là style.css.
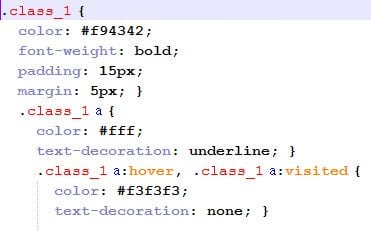
Bây giờ bạn thử mở file style.scss lên và copy đoạn code này vào thử, đừng lo lắng nếu bạn chưa hiểu nó vì mình sẽ hướng dẫn sau.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
| .class_1 { color: #f94342; font-weight: bold; padding: 15px; margin: 5px; a { color: #fff; text-decoration: underline; &:hover,&:visited { color: #f3f3f3; text-decoration: none; } }} |
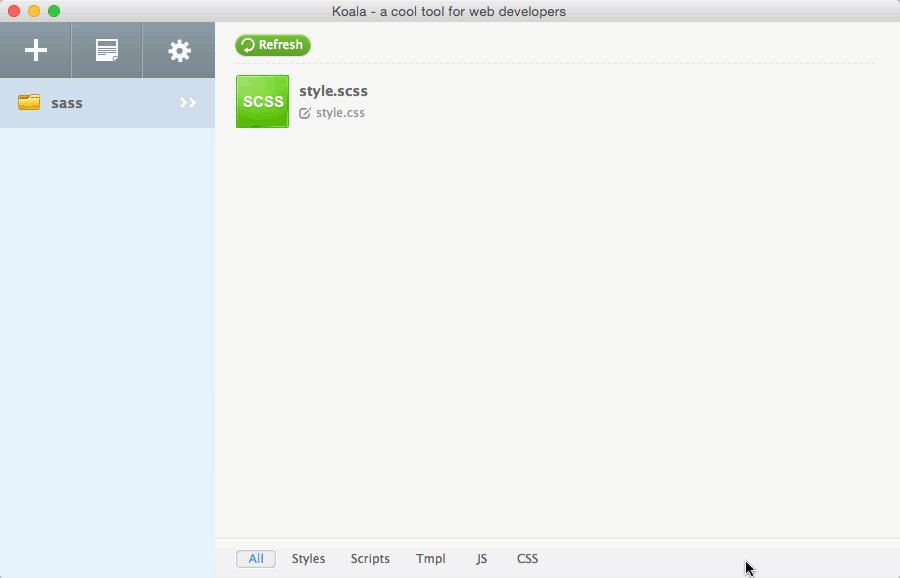
Sau đó ấn lưu. Như vậy mỗi lần bạn sửa và lưu file style.scss thì nó sẽ tự động dịch thành style.css.
Lúc này, thư mục của bạn sẽ xuất hiện thêm một file .css, hãy mở nó ra và bạn nhìn nó sẽ có đoạn code như thế này (nên xem bằng Notepad++ hoặc các IDE lập trình khác)

Thấy nó đẹp chưa nào, bây giờ hãy thử so sánh đoạn code CSS được xuất ra với đoạn code viết bằng SASS ở trên sẽ thấy mình đã tiết kiệm được rất nhiều thời gian do viết ngắn gọn lại.
Dùng IDE gì để viết SASS?
Trước hết, mình hoàn toàn phản đối về việc viết SASS trên Notepad nhé  . Bạn nên dùng một trong các IDE hỗ trợ viết SASS, bạn có thể xem danh sách IDE hỗ trợ SASS. Riêng mình, thì mình dùng Sublime Text 2 có cài SASS để hiển thị đẹp hơn.
. Bạn nên dùng một trong các IDE hỗ trợ viết SASS, bạn có thể xem danh sách IDE hỗ trợ SASS. Riêng mình, thì mình dùng Sublime Text 2 có cài SASS để hiển thị đẹp hơn.
 . Bạn nên dùng một trong các IDE hỗ trợ viết SASS, bạn có thể xem danh sách IDE hỗ trợ SASS. Riêng mình, thì mình dùng Sublime Text 2 có cài SASS để hiển thị đẹp hơn.
. Bạn nên dùng một trong các IDE hỗ trợ viết SASS, bạn có thể xem danh sách IDE hỗ trợ SASS. Riêng mình, thì mình dùng Sublime Text 2 có cài SASS để hiển thị đẹp hơn.Các code SASS thông dụng
Về tất cả các quy tắc viết code trong SASS, bạn có thể đọc tại SASS Documentation, ở đây mình chỉ giải thích một số code thông dụng của nó.
Quy tắc xếp chồng (Nested Rules)
Giả sử bây giờ mình có một đoạn HTML như sau
01
02
03
04
05
06
07
08
09
10
11
12
13
| <div class="menu_container"><ul><li>Trang chủ</li><li>Blog</li><li>Dịch vụ</li></ul></div> |
Bây giờ nếu mình muốn lên style cho các thẻ
li và ul của .menu_container mà không ảnh hưởng đến các thẻ khác cùng loại trên trang thì tất nhiên mình sẽ viết đoạn CSS sử dụng vùng chọn như sau.
01
02
03
| .menu_container ul { background: black; }.menu_container ul li {color: red; } |
Nhìn chung, chúng ta phải viết đi 2 lần class
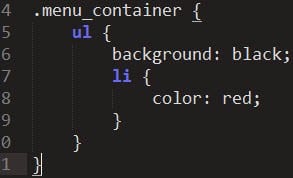
.menu_container, khá bất tiện nếu như bạn viết nhiều đoạn code trong một vùng chọn. Nhưng khi bạn viết bằng SASS thì chỉ cần viết như sau:
Dĩ nhiên, khi xuất ra file .css thì code như ảnh sẽ xuất ra thành code thuần CSS như ở trên.
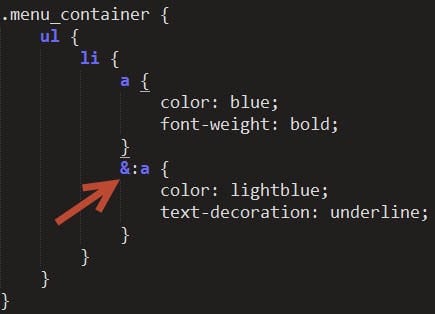
Ngoài ra, bạn có thể thực hiện việc nối một thành phần mẹ (có cấp cao hơn nó 1 bậc) bằng cách thêm dấu & vào trước từng phần tử. Giả sử, mình muốn thêm style cho thuộc tính
:hover của một đoạn link trong menu thì mình sẽ viết như sau ở SASS.
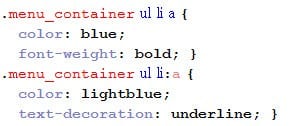
Và đây là code sau khi nó xuất ra thành định dạng .css

Nghĩa là khi bạn thêm dấu & ở đằng trước một phần tử con nào, thì nó sẽ mang toàn bộ vùng chọn của một phần tử mẹ đứng trước nó một bậc. Rất hữu dụng để làm việc với vùng chọn Pseudo của CSS.
Sử dụng biến (Varibles) – $tên-biến
Giờ đây viết CSS chúng ta có thể được sử dụng biến với SASS rồi nhé  . Biến là cách mà chúng ta có thể khai báo một giá trị nào đó mà chúng ta đã xác định được sẽ dùng nó nhiều lần, chẳng hạn như các mã màu, giá trị border, shadows,….
. Biến là cách mà chúng ta có thể khai báo một giá trị nào đó mà chúng ta đã xác định được sẽ dùng nó nhiều lần, chẳng hạn như các mã màu, giá trị border, shadows,….
 . Biến là cách mà chúng ta có thể khai báo một giá trị nào đó mà chúng ta đã xác định được sẽ dùng nó nhiều lần, chẳng hạn như các mã màu, giá trị border, shadows,….
. Biến là cách mà chúng ta có thể khai báo một giá trị nào đó mà chúng ta đã xác định được sẽ dùng nó nhiều lần, chẳng hạn như các mã màu, giá trị border, shadows,….
Để khai báo một biến, chúng ta sẽ viết dấu $ đằng trước tên biến như thế này.
$primary_shadow: 5px 5px 5px #000000;
Sau đó chúng ta sẽ sử dụng biến trong code bằng cách viết như sau, chẳng hạn như mình lấy giá trị của biến $primary_shadow bỏ vào thẻ text-shadow nhé.
h1.post_title {text-shadow: $primary_shadow}
Dĩ nhiên, sau này bạn có gặp bất cứ gặp bất kỳ cái gì mà muốn cho nó thuộc tính text-shadow giống như cái mà bạn đã định sẵn thì chỉ cần chèn
text-shadow: $primary_shadow vào đó.
Nhưng bạn nên lưu ý, ở biến chúng ta chỉ có thể xác định được giá trị (value) mà sẽ không được dùng các thẻ thuộc tính vào bên trong nó. Còn nếu bạn muốn khai báo nhanh nhiều thuộc tính vào một thành phần thì có thể sử dụng quy tắc mixin.
Quy tắc Mixin – @mixin tên_mix
Mixin là một cơ chế khá phổ biến trong SASS mà nếu bạn biết cách áp dụng thì sẽ rất có lợi khi viết CSS. Công dụng của nó là mang nhiều thuộc tính mà bạn đã quy ước trong một mix nào đó bỏ vào một thành phần bất kỳ mà không cần phải viết lại các thuộc tính đó. Ví dụ, thường khi sử dụng thuộc tính float trong CSS thì chúng ta phải khai báo luôn margin như thế này
01
02
03
04
05
06
07
| .class_1 {float: left;margin: 0px 10px;} |
Bây giờ bạn có quá nhiều thành phần mà cần float trong HTML thì viết lại 2 dòng kia hoài cũng chán. Bây giờ để nhanh, chúng ta sẽ sử dụng cơ chế mixin trong SASS để giải quyết nó. Trước hết, mình sẽ tạo một mixin tên là float-left như sau.
01
02
03
04
05
06
07
| @mixin float-left {float: left;margin: 0px 10px;} |
Sau đó, mình muốn cho một thành phần nào đó có thuộc tính float: left và margin như thế kia thì chỉ cần viết như sau. (@include tên_mixin)
.class { @include float-left;}
Nhưng bây giờ, bạn không muốn sử dụng float: left mà là float:right thì sao? Không lẽ lại tạo thêm một mixin nữa sao? Không cần, chúng ta có thể đặt thêm tham số cho cái mixin kia để chúng ta có thể thay đổi nó tùy vào thời điểm. Mình xin sửa lại code mixin như sau
01
02
03
04
05
06
07
| @mixin float-left($float,$margin) {float: $float;margin: $margin;} |
Và khi đi include, chúng ta sẽ viết như sau
01
02
03
04
05
| .class_1 {@include float-left(right,5px 10px)} |
Cái này nếu bạn đã học qua khái niệm function trong PHP thì hiểu ngay ấy mà. :*
Extends – Kế thừa @extend tên_class
Đây là một tính năng quan trọng mà bạn cần hiểu càng sớm càng tốt vì sau này bạn sẽ dùng rất nhiều, nhất là trong khi làm việc với một CSS Framework. Tính năng kế thừa này nghĩa là bạn chỉ định cho một thành phần nào đó thừa hưởng tất cả các thuộc tính của một class (hoặc vùng chọn nào đó) bất kỳ mà bạn đã khai báo sẵn.
Ví dụ bây giờ mình có code tạo button dài loằng ngoằng như sau.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
| .button_1 { -moz-box-shadow:inset 0px 1px 0px 0px #ffffff; -webkit-box-shadow:inset 0px 1px 0px 0px #ffffff; box-shadow:inset 0px 1px 0px 0px #ffffff; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) ); background:-moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf'); background-color:#ededed; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; border:1px solid #dcdcdc; display:inline-block; color:#777777; font-family:arial; font-size:15px; font-weight:bold; padding:6px 24px; text-decoration:none; text-shadow:1px 1px 0px #ffffff;} |
Giả sử, bây giờ minh muốn cho một class nào trở thành một button giống bên trên thì sao? Như thường lệ, chúng ta sẽ tiến hành viết thêm một class kiểu như
.button_1,.class_1. Nhưng như thế sẽ khá rắc rối vì mình phải tiến hành đi tìm lại phần này và viết vào, hoặc sẽ mở code HTML ra và viết thêm một class cho nó, nhưng cũng chẳng khá hơn. Nhưng ở SASS, mình sẽ có thể làm nhanh gọn lẹ chỉ với duy nhất vài dòng ngắn ngủi thế này..button_2 { @extend .button_1; }
Đấy, giờ thì thằng
.button_2 đã thành một nút bấm giống như .button_1 rồi. Bạn sợ file CSS sẽ nặng ra á? Lầm rồi, đây là code CSS xuất ra khi sử dụng cơ chế extend của SASS.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
| .button_1, .button_2 { -moz-box-shadow: inset 0px 1px 0px 0px #ffffff; -webkit-box-shadow: inset 0px 1px 0px 0px #ffffff; box-shadow: inset 0px 1px 0px 0px #ffffff; background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf)); background: -moz-linear-gradient(center top, #ededed 5%, #dfdfdf 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf'); background-color: #ededed; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; border: 1px solid #dcdcdc; display: inline-block; color: #777777; font-family: arial; font-size: 15px; font-weight: bold; padding: 6px 24px; text-decoration: none; text-shadow: 1px 1px 0px #ffffff; } |
Hãy nên nhớ rằng, dù bạn sử dụng @extend ở bất cứ đâu miễn là trong cùng một file, thì nó sẽ tự động gom lại và nhét vào một dòng duy nhất. Ví dụ như thế này
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| .button_1 { -moz-box-shadow: inset 0px 1px 0px 0px #ffffff; -webkit-box-shadow: inset 0px 1px 0px 0px #ffffff; box-shadow: inset 0px 1px 0px 0px #ffffff; background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf)); background: -moz-linear-gradient(center top, #ededed 5%, #dfdfdf 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf'); background-color: #ededed; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; border: 1px solid #dcdcdc; display: inline-block; color: #777777; font-family: arial; font-size: 15px; font-weight: bold; padding: 6px 24px; text-decoration: none; text-shadow: 1px 1px 0px #ffffff; }.button_2 { @extend .button_1;}.button_3 { background: red;}.button_4 { @extend .button_1;} |
Sau khi xuất ra nó sẽ như thế này

Hãy nên nhớ kỹ 1 điều, nếu bạn làm việc trên CSS Framework thì nên áp dụng extend vào, chớ mà viết thêm class vào code HTML để nhìn đỡ bựa. :what:
Bạn có thể cho nó extend nhiều class bằng cách viết nhiều đoạn extend vì extend không cho phép bạn thực hiện trên nhiều class. :sogood:
Nhưng hãy thử đặt một trường hợp sau, nếu cái .button_1 ở trên không được sử dụng thì dĩ nhiên, nó vẫn được render ra ngoài file .css, sẽ không tốt vì có thể sau này bạn có quá nhiều class thừa thì nó sẽ phình to ra. Vậy có cách nào vẫn để nó ở đó nhưng sẽ không được xuất ra file .css mà nó chỉ xuất ra khi được extend không? Có đấy, chúng ta sẽ sử dụng vùng chọn
%name (giống như .name cho class và #name cho ID của CSS)Vùng chọn %name
Vùng chọn
%name nó cũng giống như .name và #name trong CSS, chỉ có điều khi bạn khai báo một class %name thì nó sẽ không xuất ra file CSS mà chỉ xuất ra khi bạn tiến hành extend nó. Bạn viết thử đoạn này vào file SASS
01
02
03
04
05
06
07
| %fuck_you {color: #red;margin: 5px 10px;} |
Sau đó thử save lại, nó sẽ không hề được xuất ra. Nhưng nếu bây giờ bạn tiến hành extend nó cho một class nào đó thì nó sẽ được xuất ra.
01
| .fuck_me { @extend %fuck_you; } |
Hai đứa fu*k nhau thì kiểu gì chả xuất, nhể? Xin lỗi, mình hết biết đặt class thế nào để demo rồi. :sexy:
Các mệnh đề điều kiện trong SASS
CSS cũng có các mệnh đề chứ không đùa đâu nhé  . Trong SASS có rất nhiều mệnh đề điều kiện khác nhau, nhưng ở đây mình chỉ đề cập tới mệnh đề IF thôi vì nó thông dụng và dễ hiểu. Còn các điều kiện như FOR, EACH, WHILE thì bạn có thể tham khảo tại đây.
. Trong SASS có rất nhiều mệnh đề điều kiện khác nhau, nhưng ở đây mình chỉ đề cập tới mệnh đề IF thôi vì nó thông dụng và dễ hiểu. Còn các điều kiện như FOR, EACH, WHILE thì bạn có thể tham khảo tại đây.
 . Trong SASS có rất nhiều mệnh đề điều kiện khác nhau, nhưng ở đây mình chỉ đề cập tới mệnh đề IF thôi vì nó thông dụng và dễ hiểu. Còn các điều kiện như FOR, EACH, WHILE thì bạn có thể tham khảo tại đây.
. Trong SASS có rất nhiều mệnh đề điều kiện khác nhau, nhưng ở đây mình chỉ đề cập tới mệnh đề IF thôi vì nó thông dụng và dễ hiểu. Còn các điều kiện như FOR, EACH, WHILE thì bạn có thể tham khảo tại đây.Điều kiện IF
Điều kiện IF được dùng để kiểm tra một giá trị của một biến nào đó trong SASS bằng các lệnh toán tử (như bao ngôn ngữ lập trình khác). Hãy nhớ rằng điều kiện IF chỉ có thể sử dụng để kiểm tra giá trị của một biến. Cái này bạn sẽ gặp nhiều khi sử dụng các CSS Framework hơn là phổ thông.
Bây giờ, hãy đặt giả thuyết rằng vì một lý do nào đó, chúng ta không muốn xuất một đoạn SASS nào đó ra CSS nhưng sẽ không cần xóa nó, và sau này nếu muốn chúng ta có thể dễ dàng bật nó lên. Bây giờ mình sẽ tiến hành tạo một biến để control như thế này.
$turn: no;
Sau đó, mình sẽ viết điều kiện IF như sau.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
| @if $turn == yes { .button_1 { background-color: #ededed; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; border: 1px solid #dcdcdc; display: inline-block; color: #777777; font-family: arial; font-size: 15px; font-weight: bold; padding: 6px 24px; text-decoration: none; text-shadow: 1px 1px 0px #ffffff; }} |
Đoạn này có nghĩa là nếu biến
$turn có giá trị bằng yes thì nó sẽ xuất các đoạn CSS của thẻ .button_1 ra, còn nếu giá trị mà khác yes thì sẽ không làm gì cả. Bạn thử save lại sẽ không thấy nó xuất cái gì ra cả, nhưng nếu đổi $turn: yes; thì nó sẽ xuất cho bạn xem.
Bạn vẫn có thể sử dụng
@else nếu muốn có thêm một hành động khác được thực hiện nếu giá trị kiểm tra bị sai, kiểu như:
01
02
03
04
05
06
07
08
09
| @if $turn == yes {.button_1 {color: red;}} @else {.button_1_extra {color: blue;}} |
Đoạn này có nghĩa là nếu giá trị mà không phải là
yes thì nó sẽ xuất đoạn CSS của .button_1_extra ra CSS.Lời kết
Tới đây thì mình nghĩ bạn đã nắm được cơ bản SASS rồi, và thực ra SASS cũng chỉ có vậy và thêm nhiều lệnh code khác nữa mà bạn có thể đọc thêm ở phần documentation của nó. Một lần nữa, nếu bạn đã có kinh nghiệm sử dụng CSS rồi thì mình khuyên bạn nên ứng dụng SASS vào việc viết code ngay vì:
- Sẽ dễ dàng để quản lý và chỉnh sửa sau này.
- Code CSS được xuất ra theo quy chuẩn, đẹp, người khác dễ đọc.
- Dễ dàng nén lại thành định dạng minify để tăng tốc website, cái này mình sẽ hướng dẫn ở bài sau.
- Dễ làm việc với các CSS Framework.
- Dễ dàng phát triển một Framework riêng cho chính bản thân mình để tiện sử dụng.
Ngay bài sau bài này, mình sẽ chia sẽ cho các bạn một số kinh nghiệm và thủ thuật sử dụng SASS để có thể làm việc hiệu quả hơn, vì bài này tới đây là khá dài rồi. :bye:
Do mình đã làm việc với SASS một thời gian vài tháng rồi nên ít nhiều gì cũng có thể hỗ trợ các bạn tốt, vì vậy hãy đặt câu hỏi nào mà bạn đang thắc mắc ở phần bình luận và mình sẽ giải đáp thêm cho riêng bạn.
Comments
Post a Comment