Bài 19: Một số công cụ hỗ trợ phát triển và debug trong Laravel 5
Trong việc phát triển một ứng dụng hay website thì việc kiểm tra dữ liệu, phát hiện và sửa lỗi là những việc các bạn sẽ phải làm thường xuyên. Trong bài viết này, mình sẽ hướng dẫn các bạn cách sử dụng một số công cụ hỗ trợ việc phát triển và debug trong Laravel 5.
1. Hàm dd()
Khi lập trình, bạn sẽ muốn kiểm tra xem biến mình xuất ra giá trị có đúng không, cơ sở dữ liệu có trả về kết quả như mong muốn, có lỗi gì xảy ra không,.. để làm việc đó thì bạn có thể sử dụng hàm hỗ trợ dd() của Laravel. Hàm này có chức năng trả về nội dung của biến (dump data) tới trình duyệt để bạn có thể xem được.
Ví dụ các bạn vào file app/Http/Controllers/WelcomeControllers.php và tạo ra một hàm có tên là ddFunction() có nội dung như sau:

Tiếp theo, các bạn vào file app/Http/routes.php và thêm vào dòng lệnh sau để tạo đường dẫn sử dụng hàm vừa tạo:
Để xem kết quả, các bạn vào đường dẫn “/dd” sẽ thấy mảng dữ liệu được hiển thị ra như sau:

Tương tự như vậy, để hiển thị dữ liệu truy vấn từ CSDL các bạn cũng chỉ cần dùng hàm dd(). Ví dụ ta hiển thị dữ liệu từ bảng
users trong CSDL:
use App\User;
class WelcomeController extends Controller{
public function ddFunction()
{
$lists = User::all();//Truy vấn lấy danh sách tất cả người dùng
dd($lists); //Sử dụng hàm dd để kiểm tra dữ liệu mảng
return view('welcome'); //Trả về view 'welcome'
}
}

2. Sử dụng Laravel Logger
Hàm dd() rất hữu ích trong việc kiểm tra giá trị của biến tuy nhiên còn một cách khác hiệu quả hơn không làm gián đoạn việc xử lý code đó là sử dụng các tính năng log của Laravel. Thông thường, Laravel lưu trữ các thông báo log lỗi tại file log của ứng dụng đặt tạistorage/logs/laravel.log.
Để tạo ra nội dung log rất đơn giản, bạn chỉ việc sử dụng một vài phương thức đã được cung cấp sẵn. Ví dụ, các bạn mở fileapp/Http/Controllers/WelcomeController.php và chỉnh sửa hàm index như sau:
Sau đó các bạn sử dụng dòng lệnh sau trong file app/Http/routes.php để tạo đường dẫn rồi vào trong đường dẫn vừa tạo để ghi nội dung vào file log:
Các bạn sẽ thấy nếu vào đường dẫn vừa tạo thì sẽ thấy nội dung hiện ra như bình thường:

Tuy nhiên khi vào trong file storage/logs/laravel.log kéo xuống cuối thì sẽ thấy nội dung được hiển thị như sau để ta xem được nội dung biến:

Ngoài phương thức debug ra bạn có thể sử dụng thêm một số phương thức sau:
3. Cài đặt Laravel Debugbar
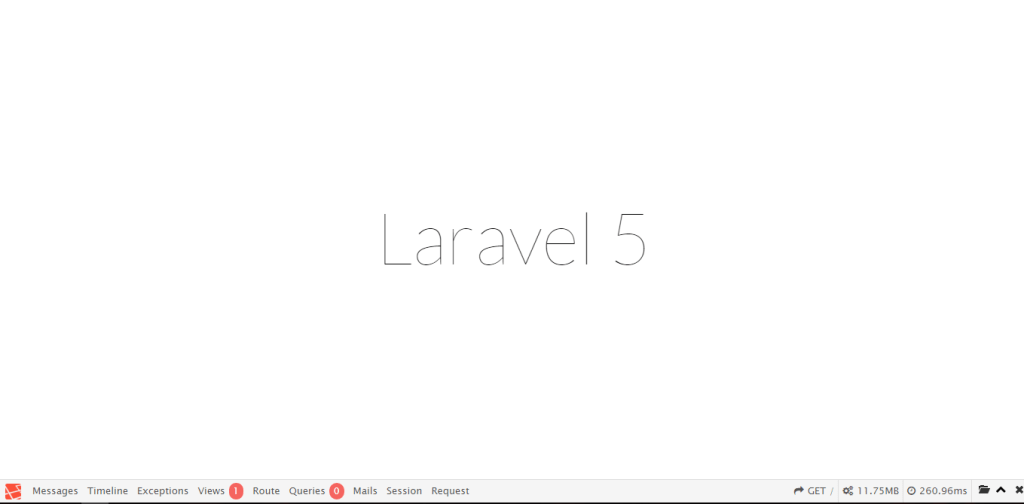
Nếu sử dụng Firefox chắc các bạn cũng sẽ biết tới công cụ Firebug với các tab dùng để hiển thị các thông tin của ứng dụng web. Laravel Debugbar là một công cụ như vậy, nó giúp bạn có thể xem được các thông tin về trạng thái truy cập CSDL, các route, các view sử dụng và các hoạt động khác như hình dưới đây:

Để cài đặt thì các bạn vào trong console di chuyển đến thư mục ứng dụng và gõ lệnh composer require barryvdh/laravel-debugbar như sau:

Sau khi composer cài đặt xong thì các bạn vào trong file config/app.php và thêm các dòng lệnh sau vào mảng ‘providers’ và mảng ‘aliaes’:
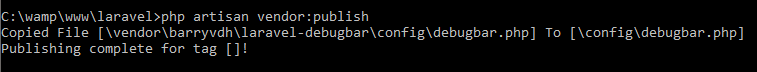
Lưu thay đổi lại và việc cuối cùng đó chính là cài đặt cấu hình trong file config vào ứng dụng của bạn thông qua console bằng lệnh php artisan vendor:publish như sau:

Sau khi cài đặt xong các bạn vào trong ứng dụng web của mình sẽ thấy xuất hiện Debugbar phía bên dưới:

Các tab có trong Debugbar có nội dung như sau:
- Message: Hiển thị các thông báo log trực tiếp tới Debugbar.
- Timeline: Hiển thị thời gian để tải trang.
- Exceptions: Dùng để hiển thị tất cả các exception xuất hiện trong quá trình xử lý request hiện tại.
- Views: Thông tin các view được sử dụng để render trang (bao gồm cả layout).
- Route: Thông tin về route được yêu cầu bao gồm cả các Controller và action sử dụng.
- Queries: Hiển thị các truy vấn tới CSDL được xử lý trong quá trình xử lý request.
- Mails: Hiển thị thông tin về bất kì mail nào được chuyển đi trong quá trình xử lý request.
- Request: Hiển thị các thông tin của request bao gồm mã trạng thái, request header, response header hay các thuộc tính session,…
Trong bài viết này mình đã giới thiệu cho bạn các công cụ hỗ trợ kiểm tra và hỗ trợ debug trong quá trình xây dựng ứng dụng web bằng Laravel. Hi vọng các bạn có thể sử dụng các công cụ này để khắc phục được các sự cố hay lỗi gặp phải và phát triển website bằng Laravel tốt hơn.
Comments
Post a Comment